Three.js里面有很多关于体渲染的例子,柏林噪声就是其中比较好的一个。在cesium中复刻这个效果,采用的是直接构建三维纹理,对模型坐标进行采样渲染,大致思路如下
思路
1、修改cesium源码使其能够支持三维纹理,同时编写三维纹理类
2、创建自定义dc,并将所需的顶点数据、纹理以及模型矩阵传入
3、着色器这块基本可以参考Three.js了
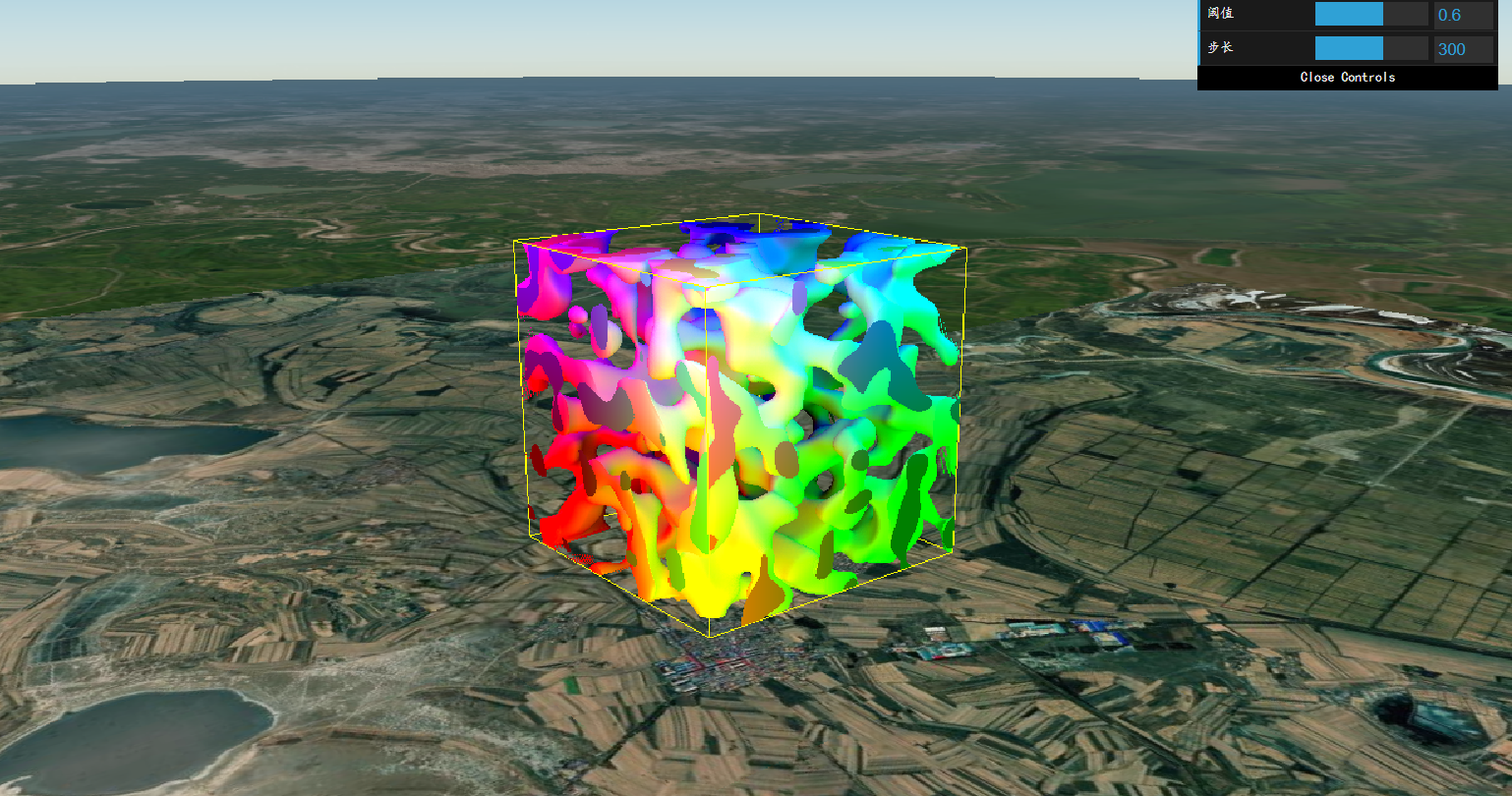
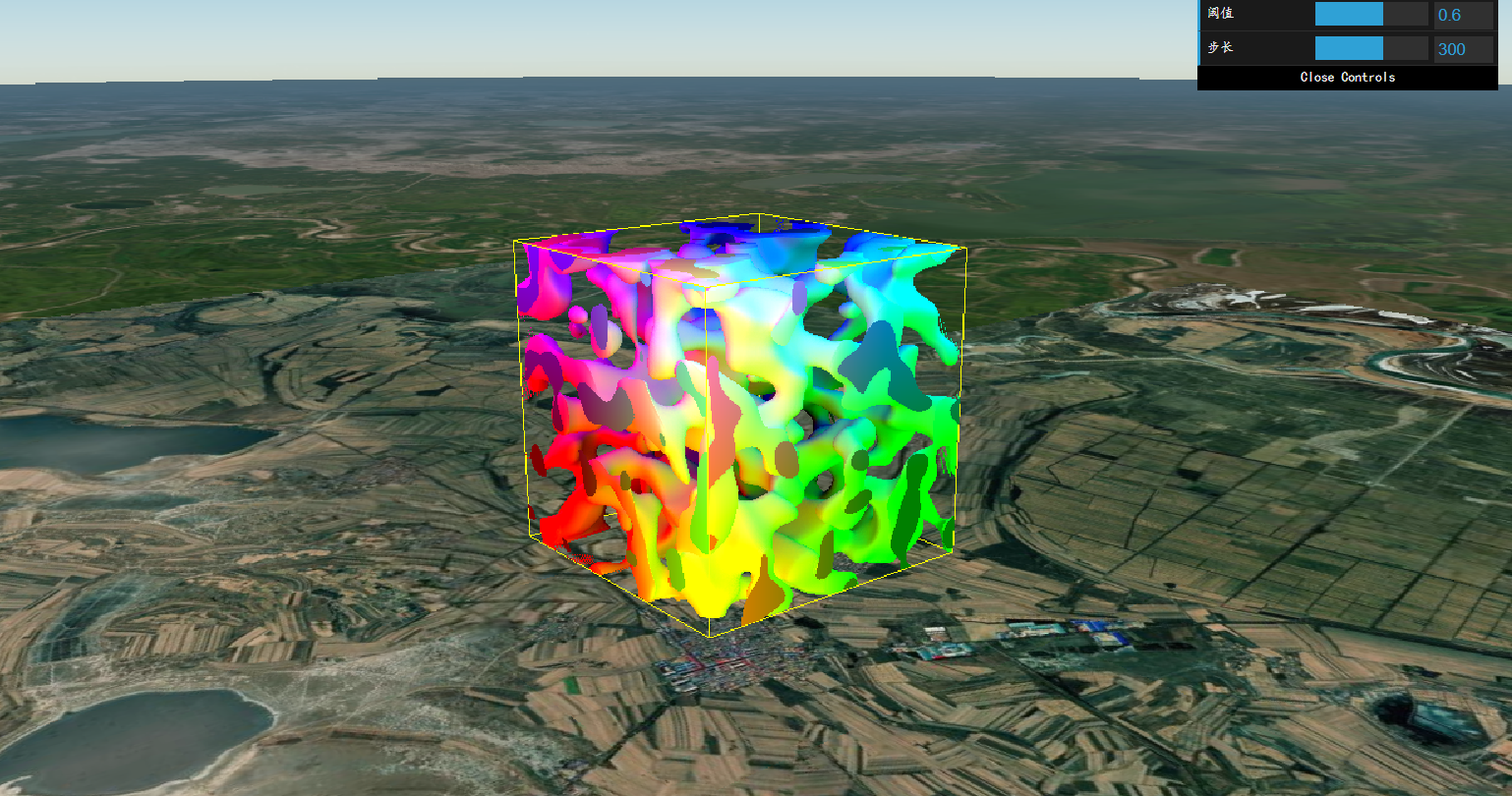
效果展示

Three.js里面有很多关于体渲染的例子,柏林噪声就是其中比较好的一个。在cesium中复刻这个效果,采用的是直接构建三维纹理,对模型坐标进行采样渲染,大致思路如下
1、修改cesium源码使其能够支持三维纹理,同时编写三维纹理类
2、创建自定义dc,并将所需的顶点数据、纹理以及模型矩阵传入
3、着色器这块基本可以参考Three.js了