基于cesium实现的流体渲染效果,shaderToy上面有很多关于流体渲染相关的例子,将这些效果移植到cesium上面可以在一定程度上增强水体淹没等三维可视化展示效果。本文结合网上各位大佬的例子,基于高度图采样实现流体渲染,大致思路如下
思路
1、采样生成所选区域的高度图,并将高度图传入到一张渲染高度的帧缓冲中,其中高度可以通过Cesium自带的高程采样api来获取,也可以通过离屏渲染方式获得
2、创建2张计算高度纹理缓冲区和2张计算水流量的缓冲区
3、选择其中一张高度纹理,采样地形高度和水位高度进行渲染
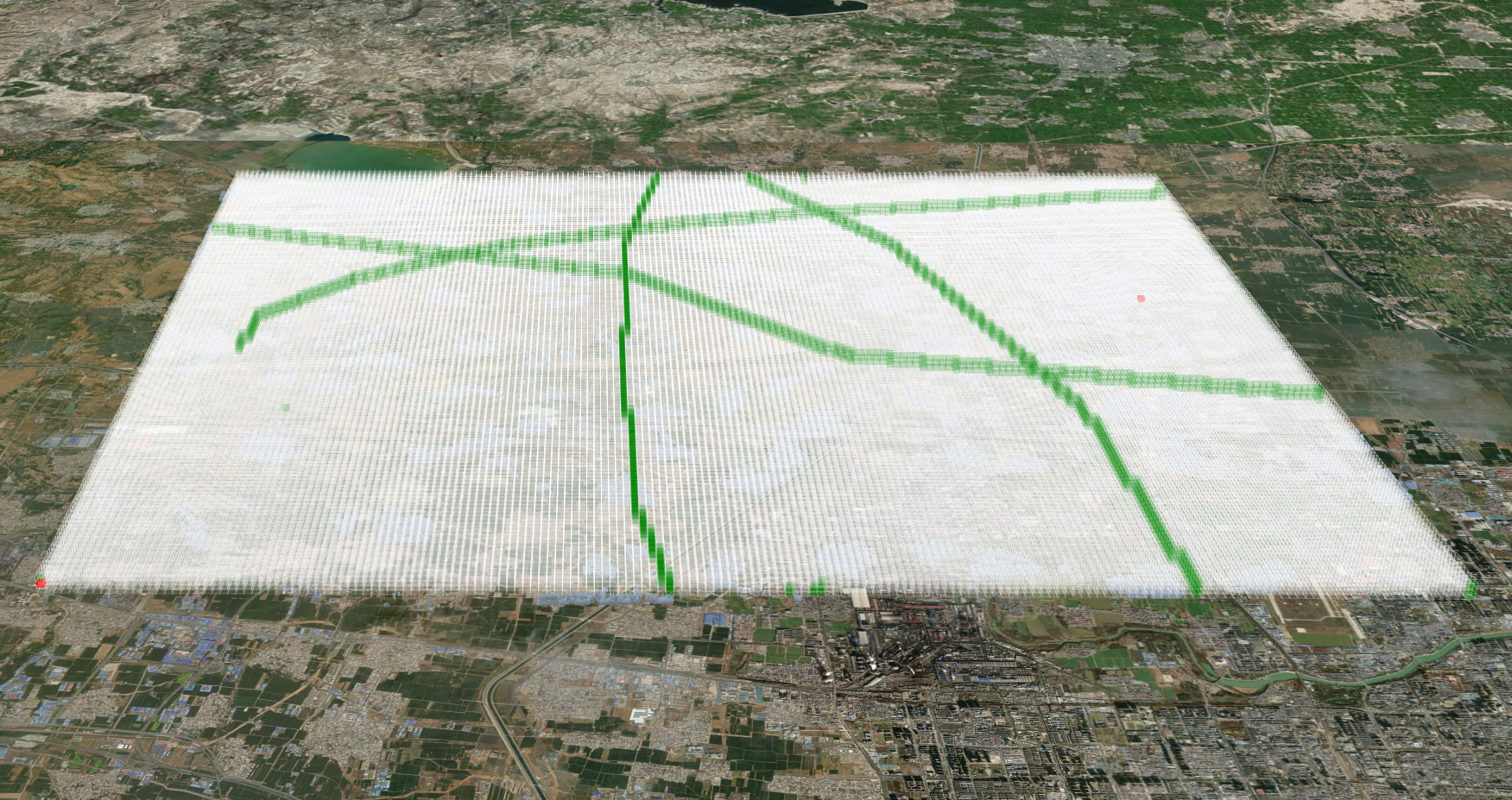
效果展示
参考链接
Cesium中实现流体模拟
CesiumJS 流体仿真 WebGL流体仿真 Fluid 水淹分析 山洪模拟
Web3D | Cesium开源特效 | ShaderToy流体特效迁移代码